Written by Noah Koopmann and Ingmar Lowack
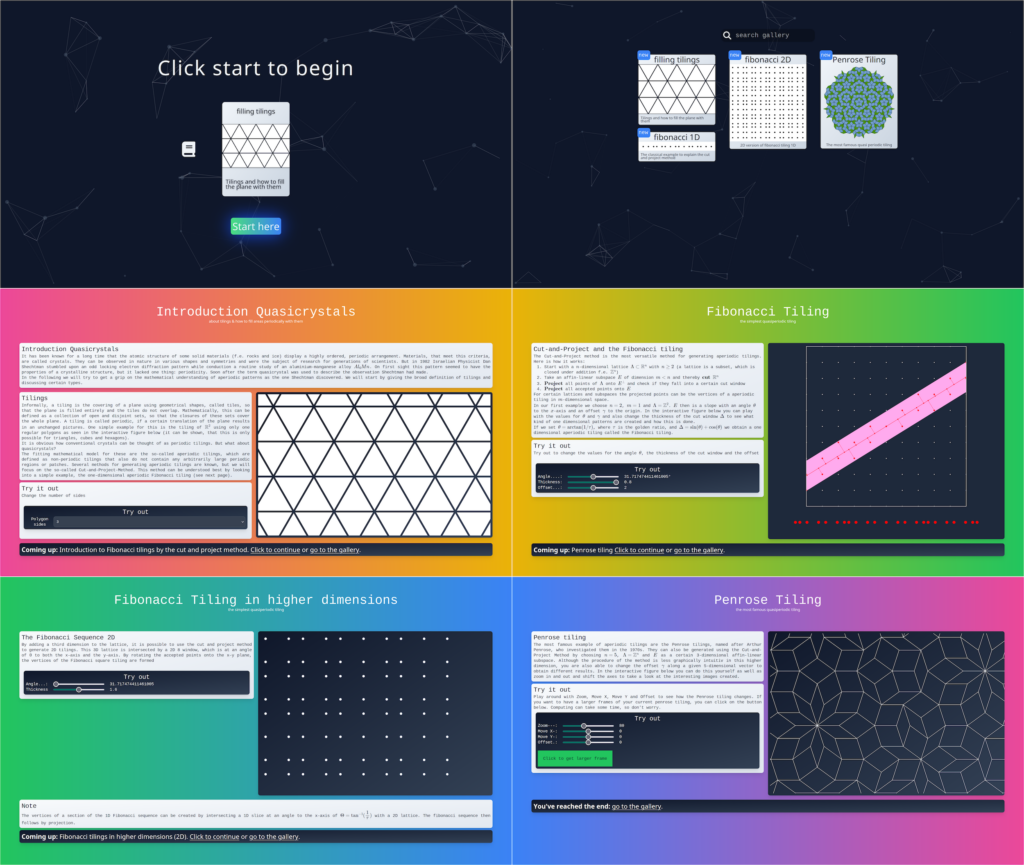
Due to the nature of our project, respectively the amount of subject-related text on our web application (see here), we will use the space of this blog post to talk about our work progress instead of giving superfluous information. Our start point was a Bachelor Thesis by Daniel Gouldsbrough, which was submitted to the Department of Physics at the University of Liverpool [1]. In it Gouldsbrough presented a simple python implementation of the Cut-and-Project-Method to generate pictures of the Fibonacci tiling, which we promptly translated to p5.js, which is our primarily used programming library. By this we got a pretty intuitive sense for how the method worked and we were already able to expand the code to include graphic and interactive elements. Simultaneously we started to shape the overall look of our web application by writing some HTML code.
After this preparatory work we were ready to lay our focus on the center piece of our work: the generation of Penrose tilings via the Cut-and-Project-Method. Our main source for the technical details was a paper by Fang Fang, Dugan Hammock and Klee Irwin, which was published in Crystals in October 2017 [2]. We translated the presented mathematical algorithm quite literally into p5.js code and created our first pictures of penrose tilings.

With a bit of extra work we even managed to implement interactive sliders for the offset of the affine-linear subspace used in the method. Everything had gone smoothly up to this point, but then we bumped into a certain road block: our code lacked the performance needed for the interaction to go smoothly and the generated pictures were filled with some gaps for certain configurations. Our supervisor Dr. Dia Taha suggested that we’d take a look at Digital Geometry to possibly find solutions to our problem and so we did by studying [3] and looking at the code of similar coding projects. The solution we came up with was stunningly simple. For context: Beforehand our algorithm iterated over all points of \(\mathbb{Z}^5\) in a certain cube and individually checked if they fall into the cut-window, which would take a lot of time. To fix this we instead set up a 2D-grid using the basis vectors of the affine-linear subspace and for each point on this new grid found the nearest vector of \(\mathbb{Z}^5\) by just rounding the components. This improved the performance as well as addressed the problematic gaps, although some of them would still appear for certain configurations. These changes to our code took a lot of time and so at this point in time the project deadline was approaching. Consequently we polished the website as well as the tools and handed in our final result
In the process of this project we got a fascinating glance into the world of aperiodic tilings and experienced them and some of their properties at first hand. We really enjoyed our work on this topic and hope that our application and this blog post were of interest to you.

References:
- Gouldsbrough, Daniel. (2021) Computing Quasiperiodic Patterns in Python, Bachelor Thesis, University of Liverpool.
- Fang, F., Hammock, D., Irwin, K. (2017) Methods for Calculating Empires in Quasicrystals. Crystals, 7(10), 304.
- Mukhopadhyay, J., Das, P., Chattopadhyay, S., Bhowmick, P., Chatterji, B. (2016) Digital Geometry in Image Processing, Chapman and Hall/CRC.